 136
136
> Shopify 的后台工具为商家提供了多种提高工作效率的功能,其中富文本编辑器就是其中之一。商家可以利用富文本编辑器在博客文章、页面、产品描述和产品系列描述中轻松插入或嵌入视频,为消费者呈现更丰富的内容。
首先,需要将视频上传到视频流网站,例如 YouTube 或 Vimeo。如果您的 Shopify 主题是 Brooklyn 或 Supply,还可以直接从 YouTube 或 Vimeo 复制视频的嵌入代码,并跳到第7步,您的主题会自动使嵌入的视频响应式显示。
接下来的步骤如下:
1. 复制视频的 URL。
2. 访问 Embed Responsively 工具,该工具可为您提供视频的改进嵌入代码。
3. 在 Embed Responsively 上,点击选择视频所在的视频网站。
4. 将复制的视频 URL 粘贴到 Embed Responsively 上的 Page URL 框中。
5. 单击"嵌入",Embed Responsively 将为您创建嵌入代码。
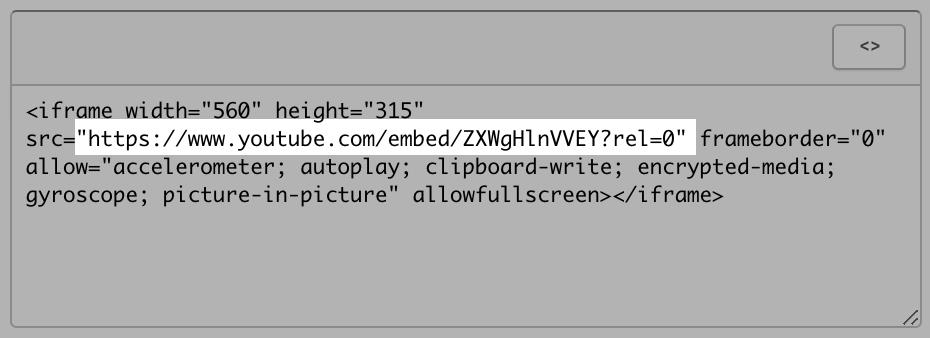
6. 如果视频来自 YouTube,并且您只想显示来自同一 YouTube 频道中的相关视频,请在嵌入代码中找到视频的 URL,并将 `?rel=0` 复制并粘贴到引号内的末尾。
7. 复制嵌入代码框内的所有代码。
8. 在 Shopify 后台中,点击富文本编辑器中的"插入视频"按钮。
9. 将嵌入代码粘贴到"插入视频"对话框中的框内。
10. 点击"插入视频"。
11. 完成后点击"保存"将更改保存到正在编辑的项目。

常见问题 FAQs:
Q: 如果我的 Shopify 主题不是 Brooklyn 或 Supply,还能直接从 YouTube 或 Vimeo 复制嵌入代码吗?
A: 可以,但嵌入的视频可能无法完全响应式地适应不同的屏幕尺寸。使用 Embed Responsively 工具可以生成更加优化的嵌入代码。
Q: 使用 Embed Responsively 的嵌入代码会有什么问题吗?
A: 在某些 iPhone 机型上观看使用 Embed Responsively 代码嵌入的视频时,可能会出现播放问题。这是由于 Embed Responsively 的特性造成的。
Q: 如何在 Shopify 后台的富文本编辑器中插入 YouTube 视频?
A: 您可以先复制 YouTube 视频的 URL,然后使用 Embed Responsively 工具生成优化的嵌入代码,最后将代码粘贴到 Shopify 后台的富文本编辑器中。